I am summarizing one beautiful article from Todd about Adding/Updating/Deleting Navigation Items in sharepoint.
Here is an example of how to set a sub site not to use the navigation from a parent’s site.
SPSite noSharedNavSite = new SPSite(“http://server/test/nosharednav”);
SPWeb noSharedNavWeb = noSharedNavSite.OpenWeb();
noSharedNavWeb.Navigation.UseShared = false;
QuickLaunch Menu Items
Here is how you add a menu item to the QuickLaunch navigation menu.
These QuickLaunch examples assume you have created a top level site named quicklaunch.
Once this top level site has been created its URL will look like this: http://server/quicklaunch
In this example we will add two links to the QuickLaunch menu for the quicklaunch
top level site, one link will be internal and one will be external. The internal
link will point to the Links list in the QuickLaunch site. The external
link will point to the SharePoint Experts web site.
SPSite quickLaunchSite = new SPSite(“http://server/quicklaunch”);
SPWeb quickLaunchWeb = quickLaunchSite.OpenWeb();
SPNavigationNodeCollection quickLaunchNodes = quickLaunchWeb.Navigation.QuickLaunch;
SPNavigationNode internalMenuItem = new SPNavigationNode(“Links”, “Lists/Links/AllItems.aspx”, false);
quickLaunchNodes.AddAsFirst(internalMenuItem);
SPNavigationNode externalMenuItem = new SPNavigationNode(“SharePoint Experts”,
“http://www.SharePointExperts.com”, true);
quickLaunchNodes.AddAsFirst(externalMenuItem);
quickLaunchWeb.Update();
*Note: If you do not call the Update() method on the SPWeb object you are working
with, you will need to reset IIS to see your changes.
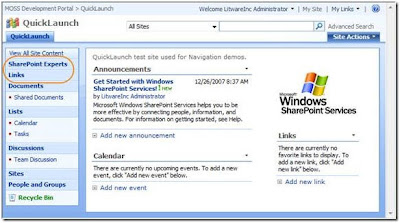
Here is what the quicklaunch Site Collection looks like after the above code has
been executed:

Here is how you remove a menu item from the QuickLaunch navigation menu.
In this example we will remove the external link to the SharePoint Experts web site.
SPSite quickLaunchSite = new SPSite(“http://server/quicklaunch”);
SPWeb quickLaunchWeb = quickLaunchSite.OpenWeb();
SPNavigationNodeCollection quickLaunchNodes = quickLaunchWeb.Navigation.QuickLaunch;
quickLaunchNodes.Delete(quickLaunchNodes([0]));
quickLaunchWeb.Update();
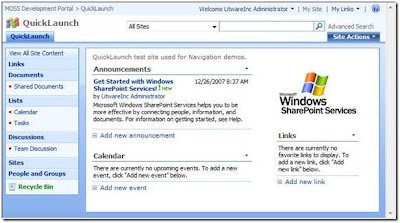
Here is what the quicklaunch Site Collection looks like after the above code has
been executed:

Taking the QuickLaunch menu one step further
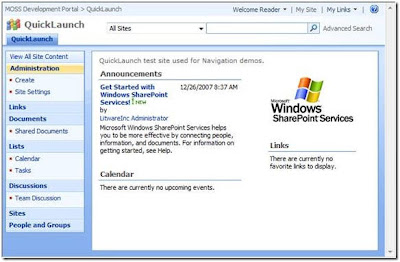
The QuickLaunch menu is capable of displaying links in a grouped fashion, as you see
in the screenshot above. For example, the Lists menu item in the screenshot
above has two items under it – the Calendar and Tasks links. Creating your own
grouped links can be done programmatically. This is once again a simple process
that requires very little code.
Here is how you add grouped menu items to the QuickLaunch navigation menu.
In this example create a header link for the group of links and name it
Administration. Then we will add two links under the Administration header link.
The links will link to the Create and Site Settings pages for the
quicklaunch Site Collection.
SPSite quickLaunchSite = new SPSite("http://" + serverTextBox.Text + "/quicklaunch");
SPWeb quickLaunchWeb = quickLaunchSite.OpenWeb();
SPNavigationNodeCollection quickLaunchNodes = quickLaunchWeb.Navigation.QuickLaunch;
SPNavigationNode internalMenuItem = new SPNavigationNode("Administration", "", false);
quickLaunchNodes.AddAsFirst(internalMenuItem);
SPNavigationNode externalSubMenuItem1 = new SPNavigationNode("Site Settings",
quickLaunchWeb.Url + "/_layouts/settings.aspx", true);
quickLaunchNodes[0].Children.AddAsFirst(externalSubMenuItem1);
SPNavigationNode externalSubMenuItem2 = new SPNavigationNode("Create",
quickLaunchWeb.Url + "/_layouts/create.aspx", true);
quickLaunchNodes[0].Children.AddAsFirst(externalSubMenuItem2);
quickLaunchWeb.Update();
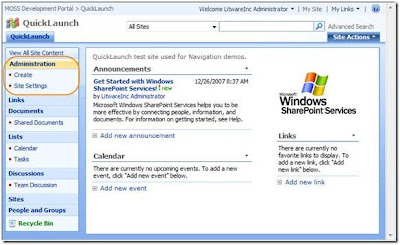
Here is what the quicklaunch Site Collection looks like after the above code has
been executed:
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgh3aWGZatNNPic81FuwQVmNATKvSvkVtj6RMQ94JG2Whd1KpfbTYPGK9Fafv_qg2R4QWFmlYO2MGT6GkMs-aCwqZQt3yZEBkO_RF_7wuTIjrfSKCfYCwFg-hZl83DV7drFe0V19OuA3BCx/s1600-h/sitenav7.jpg">

Top Navigation Menu Items
SPSite topNavigationSite = new SPSite(“http://server/topnavigation”);
SPWeb topNavigationWeb = topNavigationSite.OpenWeb();
SPNavigationNodeCollection topNavigationNodes =
topNavigationWeb.Navigation.TopNavigationBar;
SPNavigationNode internalMenuItem = new SPNavigationNode(“Links”, “Lists/Links
/AllItems.aspx”, false);
topNavigationNodes.AddAsFirst(internalMenuItem);
SPNavigationNode externalMenuItem = new SPNavigationNode(“SharePoint Experts”,
“http://www.SharePointExperts.com”, true);
topNavigationNodes.AddAsFirst(externalMenuItem);
topNavigationWeb.Update();
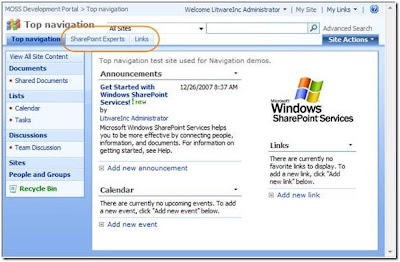
Here is what the topnavigation top level site looks like after the above code has
been executed:

Here is how you delete a menu item from the top navigation menu. In this example we
will remove the Links link we just added to the top navigation menu for the
topnavigation top level site.
SPSite topNavigationSite = new SPSite(“http://server/topnavigation”);
SPWeb topNavigationWeb = topNavigationSite.OpenWeb();
SPNavigationNodeCollection topNavigationNodes =
topNavigationWeb.Navigation.TopNavigationBar;
topNavigationNodes.Delete(topNavigationNodes[0]);
topNavigationWeb.Update();
Here is what the topnavigation top level site looks like after the above code has
been executed:

Taking the Top Navigation one step further
The top Navigation menu is capable of displaying dropdown menus that consist of
multiple items. Adding additional sub menu items under the topmost item is a
simple process and requires very little code.
Here is how you add a sub menu item to a top level menu item in the top navigation
menu. In this example we will add a new top level menu item to the top
navigation menu that has two sub menu items under it for the topnavigation top
level site.
SPSite topNavigationSite = new SPSite(“http://server/topnavigation”);
SPWeb topNavigationWeb = topNavigationSite.OpenWeb();
SPNavigationNodeCollection topNavigationBarNodes =
topNavigationWeb.Navigation.TopNavigationBar;
SPNavigationNode headerMenuItem = new SPNavigationNode("SharePoint Sites", "",
false); topNavigationBarNodes.AddAsFirst(headerMenuItem);
SPNavigationNode externalSubMenuItem1 = new SPNavigationNode("SharePoint Experts",
"http://www.SharePointExperts.com", true);
topNavigationBarNodes[0].Children.AddAsFirst(externalSubMenuItem1);
SPNavigationNode externalSubMenuItem2 = new SPNavigationNode("SharePoint
University", "http://www.SharePointU.com", true);
topNavigationBarNodes[0].Children.AddAsFirst(externalSubMenuItem2);
topNavigationWeb.Update();
Here is the code used to add the links:
SPSite topNavigationSite = new SPSite(“http://server/topnavigation”);
SPWeb topNavigationWeb = topNavigationLaunchSite.OpenWeb();
SPNavigationNodeCollection topNavigationBarNodes =
topNavigationWeb.Navigation.TopNavigationBar;
SPNavigationNode headerMenuItem = new SPNavigationNode("Administration", "", false);
topNavigationBarNodes.AddAsFirst(headerMenuItem);
SPNavigationNode externalSubMenuItem1 = new SPNavigationNode("Site Settings",
topNavigationWeb.Url + "/_layouts/settings.aspx", true);
topNavigationBarNodes[0].Children.AddAsFirst(externalSubMenuItem1);
SPNavigationNode externalSubMenuItem2 = new SPNavigationNode("Create",
topNavigationWeb.Url + "/_layouts/create.aspx", true);
topNavigationBarNodes[0].Children.AddAsFirst(externalSubMenuItem2);
topNavigationWeb.Update();
Link to Original Article
